本文共 1146 字,大约阅读时间需要 3 分钟。

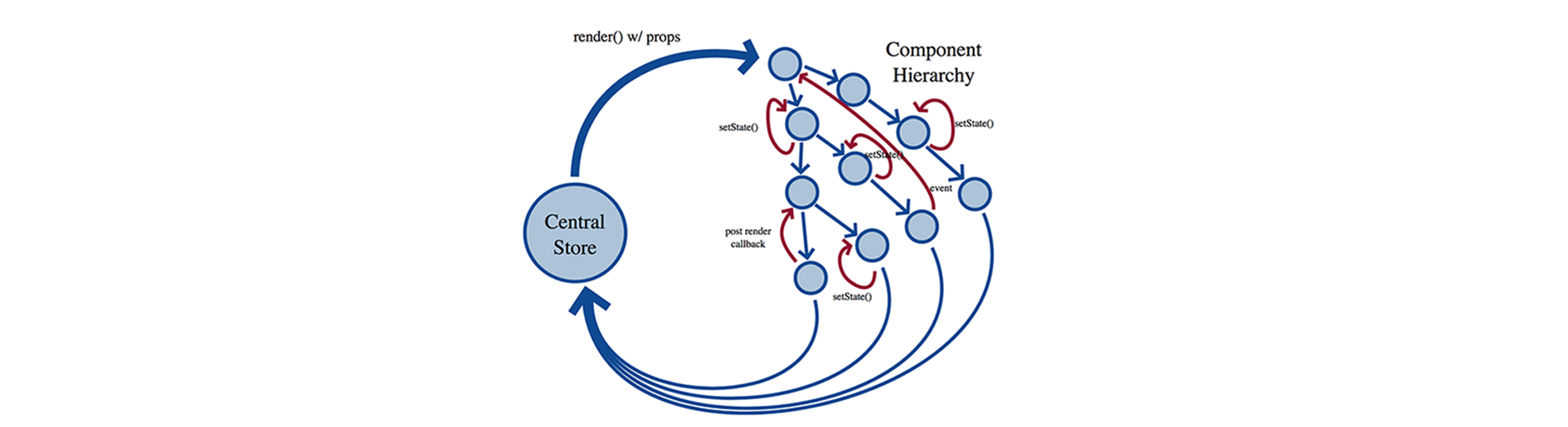
在之前的文章「」与 「」 中,我们分别看到了 React JS 中 setState 的异步表现,并从源码的角度简单地了解了 React 中 setState 的设计结构以及原理。
这篇文章继上篇文章后,继续从源码的角度来了解 React 中对 State 批量更新策略的定义。
同样,源码的部分为了保证格式正常就直接截图了,查看源码点击对应的链接直接跳转至 GitHub 查看即可。
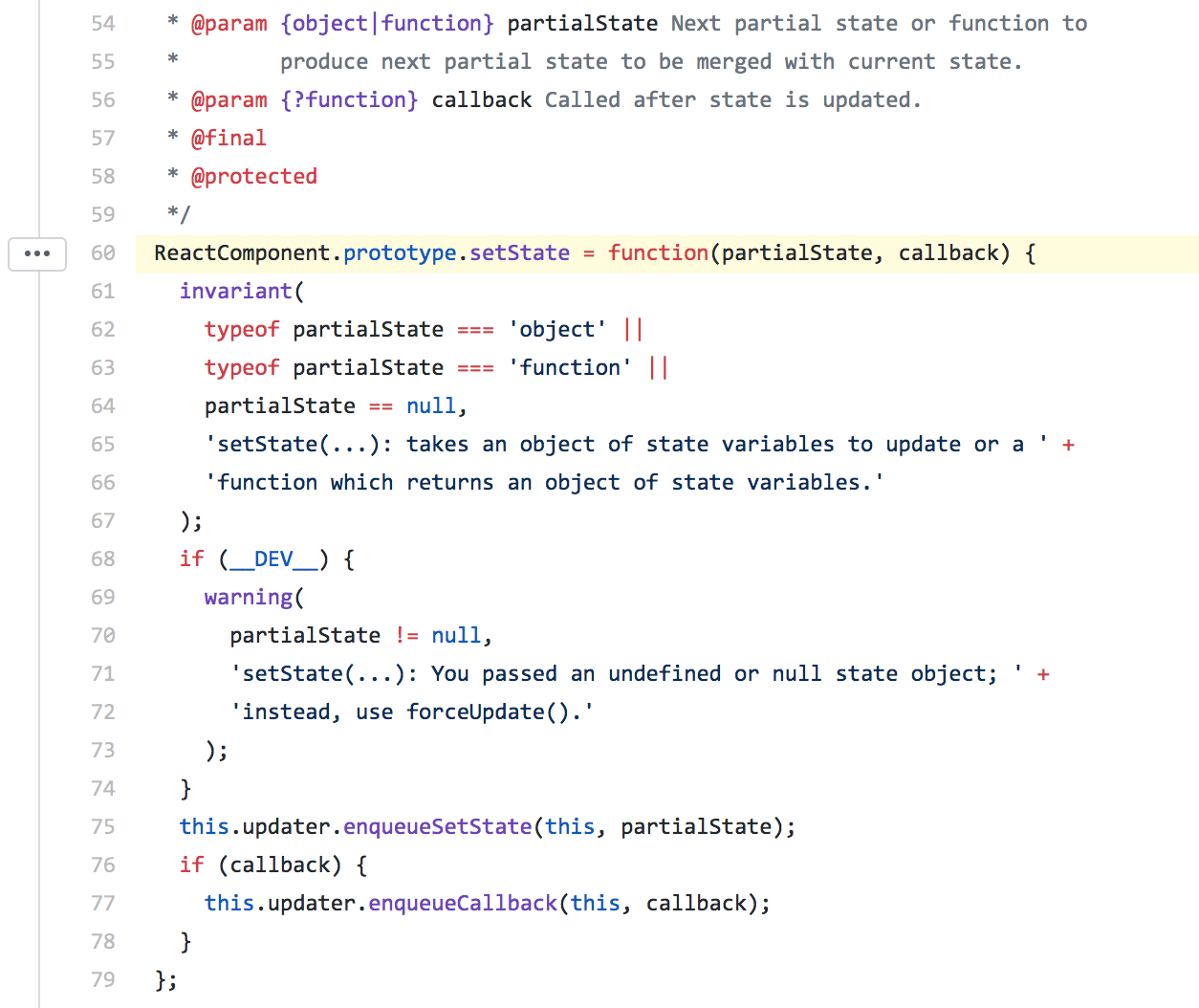
1. setState 的源码实现
在 setState 的源码实现中,传递过来的参数就被定义成了 partialState,从参数名以及参数的说明中就可以看到,这只是 state 的一部分。
this.updater.enqueueSetState(this, partialState) 将 state 放进更新队列中去。 而如果有传递回调函数过来的话,会执行 this.updater.enqueueCallback(this, callback),涉及到回调函数的部分,我们后续文章会继续进行分析。 
2. 更新队列 ReactUpdateQueue 的定义
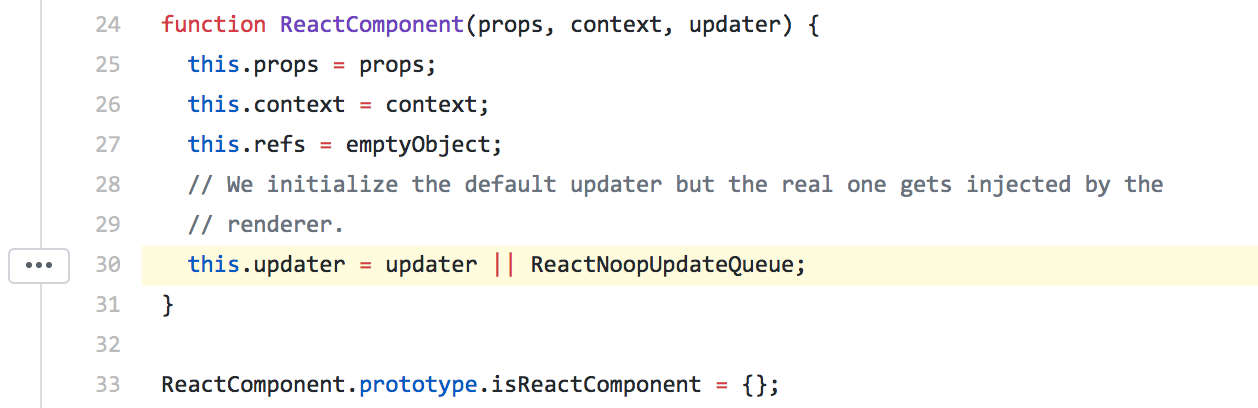
在上面的 setState 定义中,我们可以看到有一个 updater 的调用。

而初始的 updater 的定义如下。

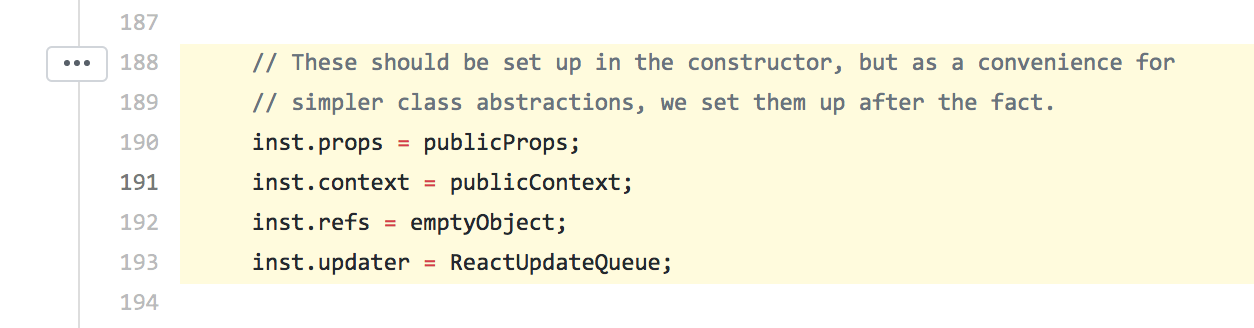
这样最终的更新队列都指向了 ReactUpdateQueue 的源码定义中。
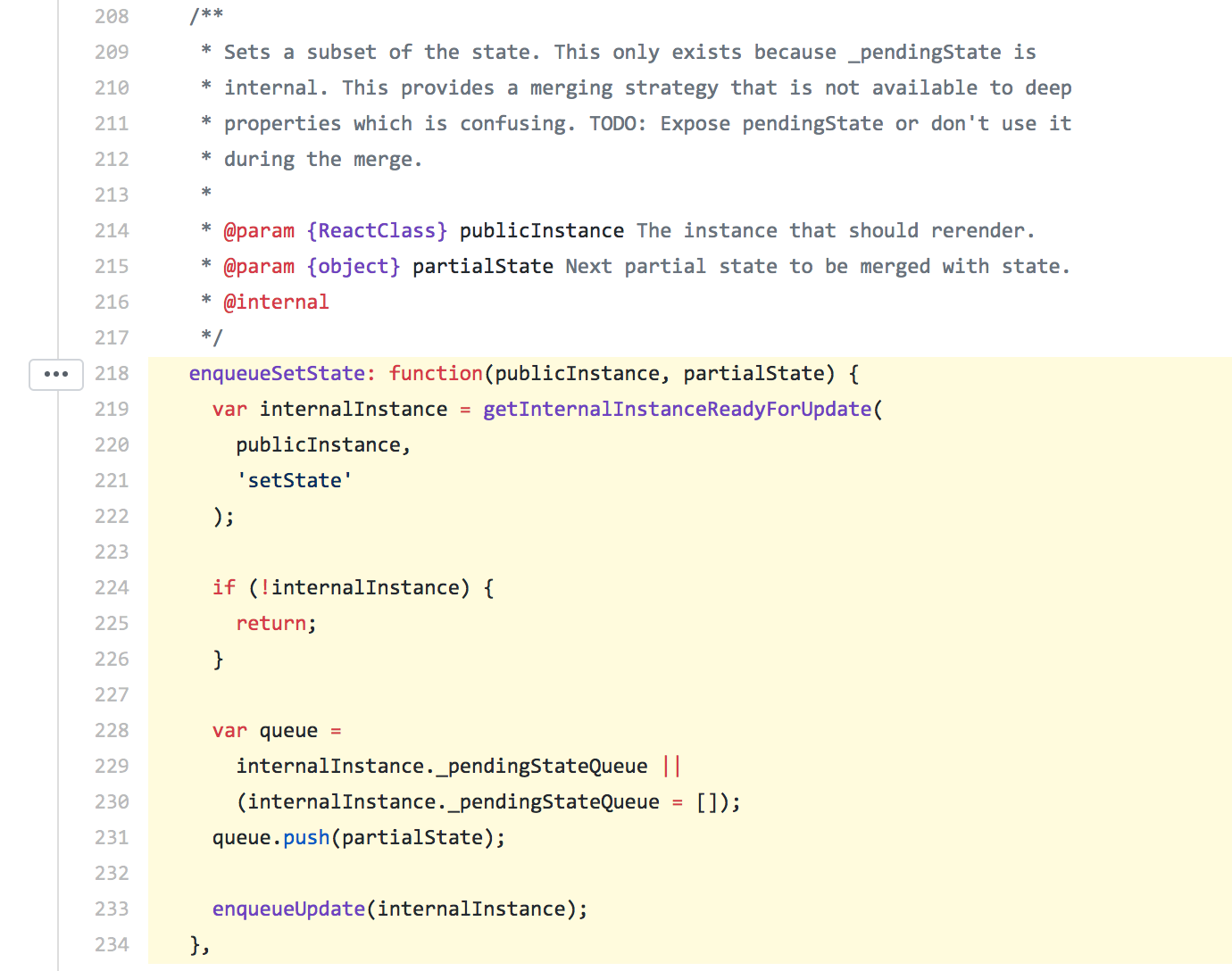
3. ReactUpdateQueue 中的 enqueueSetState
我们可以看到 ReactUpdateQueue 中的 enqueueSetState 的定义。

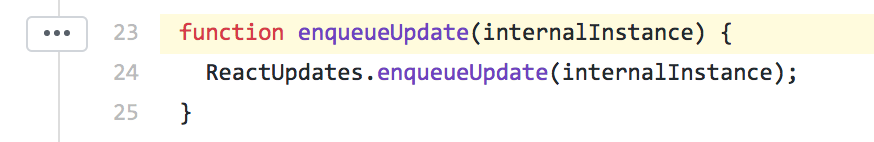
继续去跟 enqueueUpdate(internalInstance) 的实现。

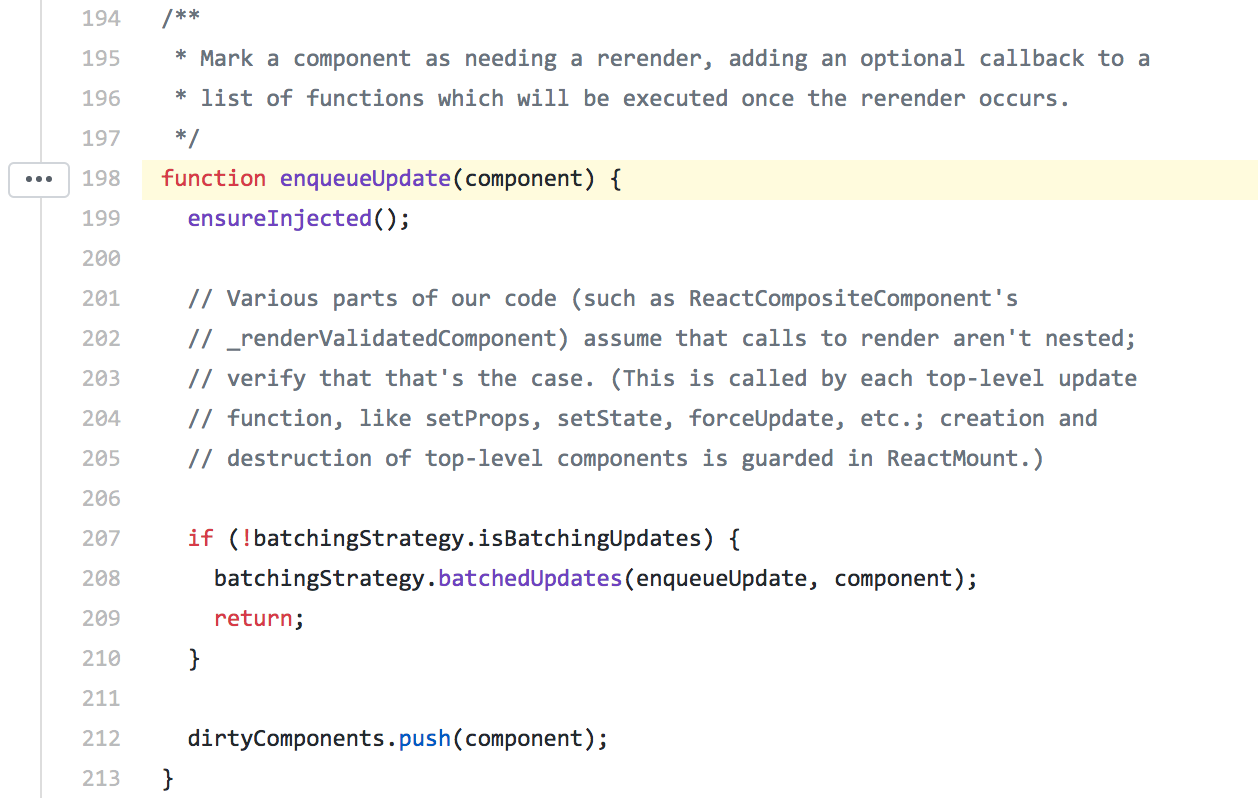
4. ReactUpdates 中的 enqueueUpdate
到这里,我们回到了上篇文章看到 ReactUpdates 的位置。

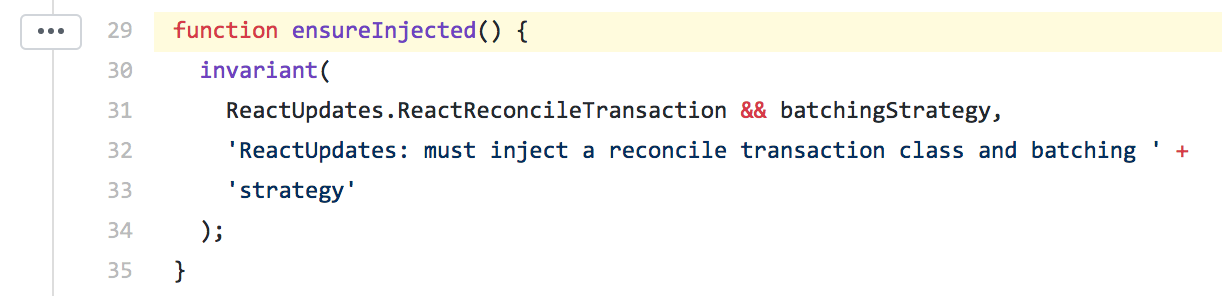
我们继续看函数开始的部分,注入的两个部分。

注入了两个部分,ReactReconcileTransaction 以及 batchingStrategy。
ReactReconcileTransaction 主要用于在更新 state 时,页面 UI 元素的修正以及在执行生命周期函数时,处理好生命周期函数与其他用户自定义函数之间的执行顺序与逻辑,具体的实现可以参考它的源码。
到这里,我们从 setState 的定义开始,梳理好了在进行更新策略前的逻辑部分,下篇文章,我们将直达 batchingStrategy 的内部实现,看看 React 的更新逻辑策略的实现。
作者: 出处: 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。